The Library of Things, is website used to rent useful household items. They were interested in knowing how accessible their site was for people with impairments and what steps they should take in fixing the most important accessibility issues for using their service. The client approached high-performing students undertaking an MSc in HCI and asked us to conduct a full accessibility review of the user journey, from landing on the home page, to booking an item from the library. The review summary can be seen below; however, the full accessibility report can be found here.
We used the Web Content Accessibility Guidelines (WCAG) 2.1, focusing on four principles: perceivable, operable, understandable, and robust. Our report conformed to WCAG 2.1 level AA, encompassing 50 criteria.
I had to be fairly creative with the tools I used to evaluate the website since I didn't have access to real users.
Assessment tools included Safari's VoiceOver, WebAim’s WAVE, various accessibility bookmarklets, and Google Chrome's tools for responsive design and HTML inspection. I chose these tools since they could be used to evaluate the website from the perspective of an impaired user.
These tools were used to evaluate the accessibility of the homepage, the catalogue (The Things) page, the cordless jigsaw and the cart page (basket). These pages reflect a user journey of landing on the homepage and booking an item in the library which is a typical user journey of the Library of Things’ customers.
Each page was analysed one after the other, reviewing each element on the page against the WCAG 2.1 guidelines and evaluating each guideline across all the pages to identify accessibility issues. Furthermore, each issue was given an associated severity score ranging from 1 (very minor inconvenience) to 5 (extreme inconvenience).
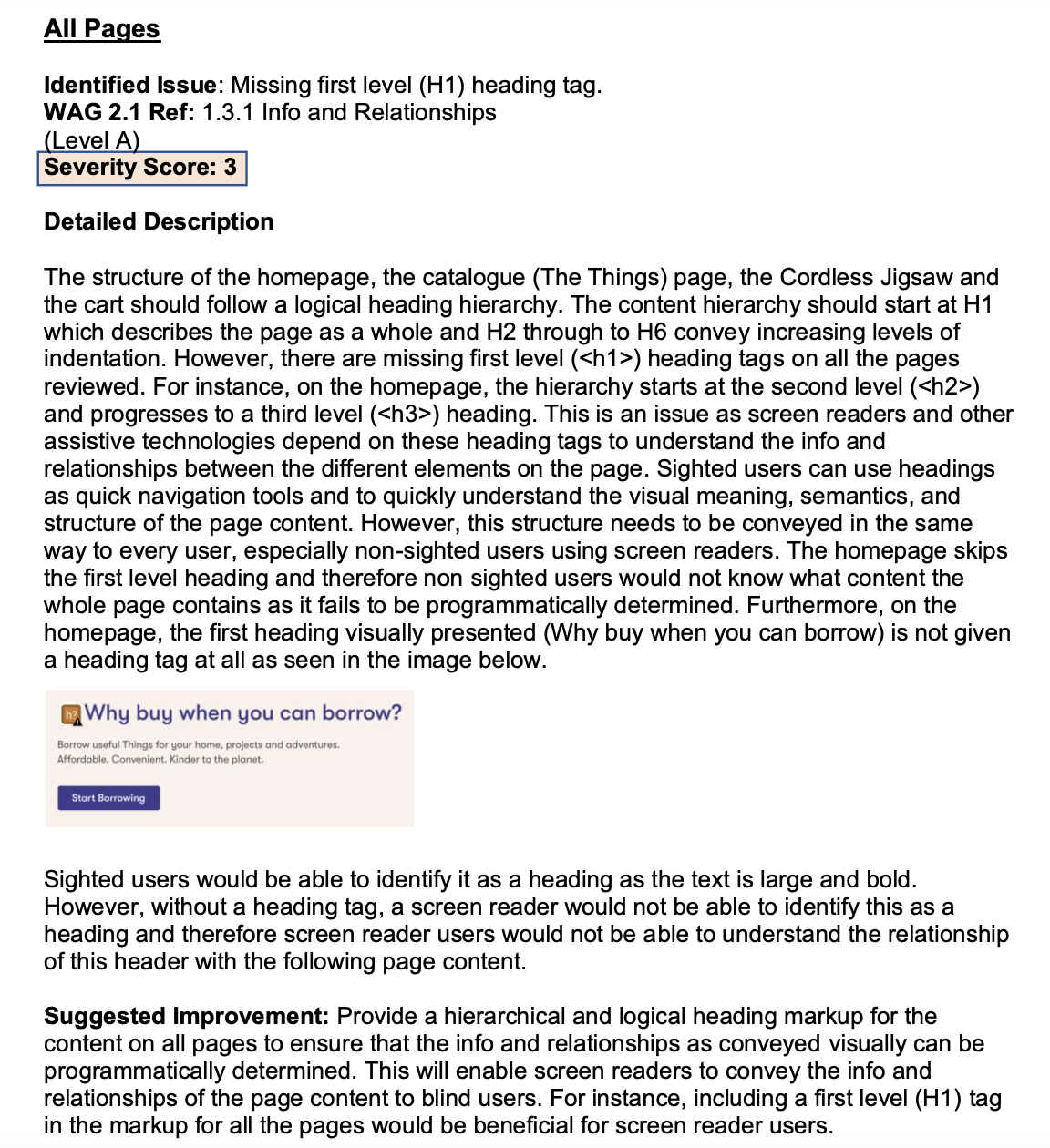
Issues on all pages in the user journey related to missing first level (H1) heading tags and skip to main content links. For example, the homepage skipped the first level heading and therefore non-sighted users would not know what type of content the whole page contained as it failed to be programmatically determined.
Furthermore, all pages were also missing a skip to main content link. This is an issue as users with low motor skills or users with limited use of their hands who rely on keyboard navigation would have to perform the same action numerous times in order to access the main content on the page.
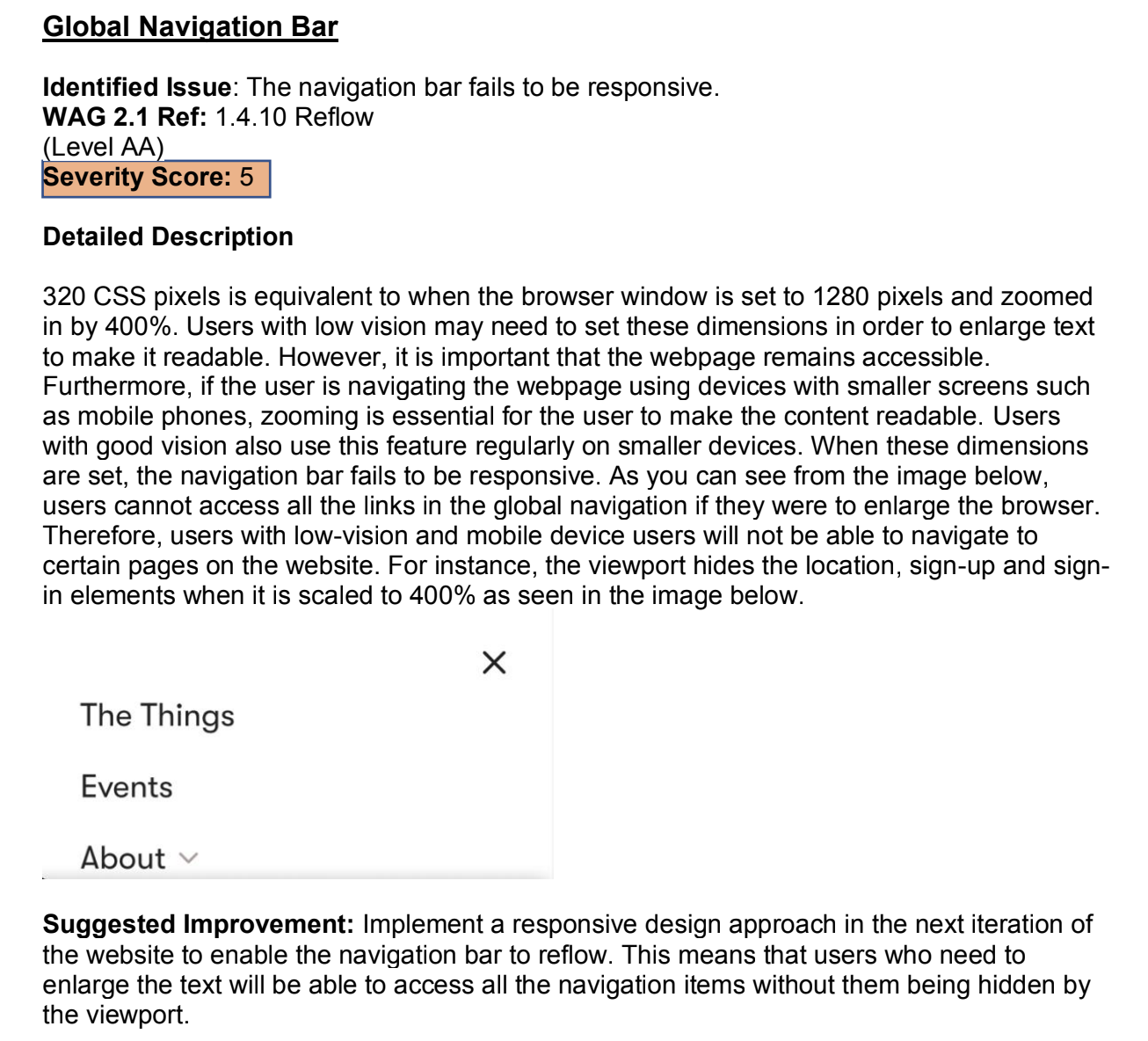
There were various issues found in the navigation bar of the website including responsiveness and keyboard access. Firstly, users could not access all the links in the global navigation if they were to enlarge the browser. Therefore, users with low-vision and mobile device users could not navigate to certain pages on the website.
Secondly, certain elements in the global navigation bar were not accessible to keyboard users. For example, whilst navigating the homepage with a keyboard, the tab key failed to detect the ‘about’ and ‘location’ drop-down menu links in the global navigation bar. This was important as the navigation bar is an interface component users interact with regularly.
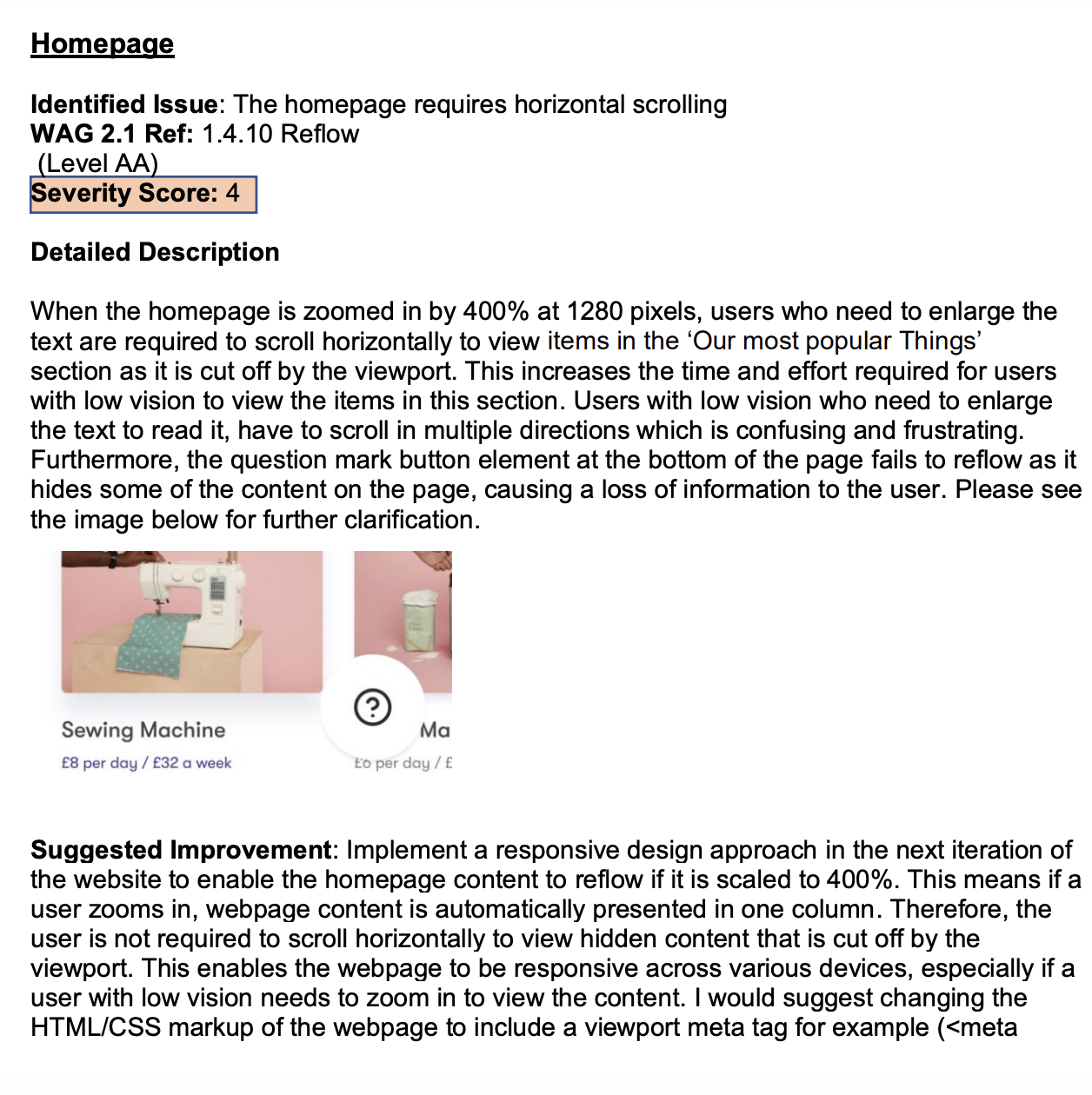
Issues on the homepage related to horizontal scrolling and inaccessible label text. When the homepage was zoomed in by 400% at 1280 pixels, users who need to enlarge the text were required to scroll horizontally to view items on the page as they were cut off by the viewport.
Moreover, The first link in the homepage and the social media links at the bottom of the page did not contain any alt text. This was an issue as this alt text was the accessible name that screen readers read out.
The Library of Things logo contained visible label text; however, it did not contain an accessible name. This impacted sighted users using screen readers as the text they could see on the screen did not match the text read by the screen reader (accessible name).
The audit led to several implemented fixes. In the future, I would conduct user testing sessions with impaired users to evaluate the effectiveness of any key changes made on the website. A detailed list of issues and fixes can be found here: